Стильный текст с помощью Gimp.
Вот такой симпатичный текст можно получить проделав действия, описанные ниже.
Начнем с того, что откроем Gimp и создадим новый файл (CTRL + N) шириной 800px и высотой 100px. В зависимости от того, что вы хотите написать и какой размер шрифта хотите выбрать, размеры изображения могут варьироваться. Только не выбирайте очень маленький шрифт (меньше 40px).
Дальше выбираем цвет фона, в моем случае я оставил белый. Жмем T на клавиатуре (или выбираем T в панели инструментов) и создаем текст. Я советую взять шрифт "Sans Bold" размером 50px. Если нужно, текст передвигаем с помощью инструмента перемещения (M). Заливам текст желаемым цветом. Я выбрал #2e25e5.
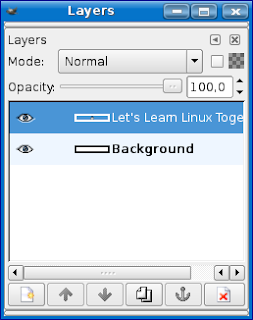
Теперь идем в меню изображения Dialogues - > Layers, жмем правой кнопкой мыши на слой с текстом и выбираем "Alpa to Selection".
Теперь идем в меню изображения Dialogues - > Layers, жмем правой кнопкой мыши на слой с текстом и выбираем "Alpa to Selection".

Создаем новый слой (для этого кликаем по левой нижней кнопке окна "Layers" ) и называем его "Dark Border". Пункт Layer Fill Type оставляем прозрачным (Transparency).
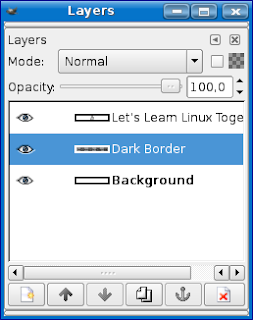
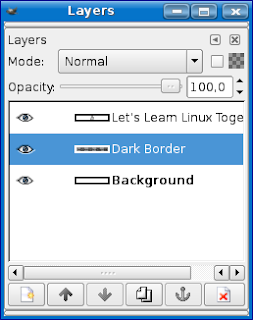
Выставляем цвет переднего плана (foreground) в значение #1b1b1b. Теперь идем в пункт меню изображения select -> Grow и устанавливаем значение 1px. Заполняем выделение выбранным цветом с помощью инструмента заполнения (SHIFT + B)(весь текст должен окраситься цветом #1b1b1b). Переходим к окну слоев и опускаем слой "Dark Border" с помощью стрелочки внизу. Изменив порядок слоев, вы должны получить текст цветом #2e25e5 с краями цвета #1b1b1b. Вот так должно выглядеть окно слоев после этого:

Выставляем цвет переднего плана (foreground) в значение #1b1b1b. Теперь идем в пункт меню изображения select -> Grow и устанавливаем значение 1px. Заполняем выделение выбранным цветом с помощью инструмента заполнения (SHIFT + B)(весь текст должен окраситься цветом #1b1b1b). Переходим к окну слоев и опускаем слой "Dark Border" с помощью стрелочки внизу. Изменив порядок слоев, вы должны получить текст цветом #2e25e5 с краями цвета #1b1b1b. Вот так должно выглядеть окно слоев после этого:

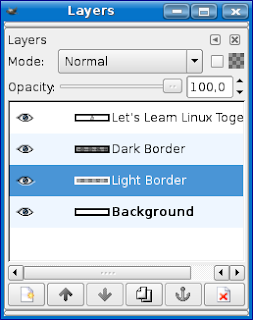
Создаем новый слой (как это сделать описано выше) с названием "Light Border" с прозрачным заполнением. Изменяем цвет переднего и заднего плана на #ffffff и #b2b2b2, соответственно. Выбираем инструмент градиент (L) и создаем градиент (удерживая нажатой кнопку CTRL) от верхнего к нижнему краю текста. Опускаем и этот слой и снимаем выделение, нажав CTRL+SHIFT+A. Окно слоев после этого:

В окне слоев жмем правой кнопкой мыши на слой с текстом и выбираем "Alpa to Selection". Создаем новый слой с прозрачным заполнением и называем его "HighLight". Теперь в панели инструментов выбираем инструмент "прямоугольное выделение"(R) и выставляем Mode в значение Subtract (третья кнопка). Дальше идем к окну с текстом и снимаем выделение с нижней половины текста (выделите прямоугольник, охватывающий весь текст по ширине и нижнюю половину текста по высоте). Должно получиться следующее:

Снова выбираем инструмент градиент. В пункте Gradient: выставляем "FG to Transparent". Удерживая нажатой кнопку CTRL, создаем градиент с верхнего края текста к нижнему. Снимаем выделение (CTRL+SHIFT+A). Дальше, в окне слоев выбираем слой "Light Border" и в окне с изображением идем в Script-Fu -> Shadow -> Drop-Shadow и выставляем x и y offsets по нулям и blur radius - 6px.
Что мы имеем:
Что мы имеем:

Можете попытаться усовершенствовать. Скажем, добавьте отблеск как описано здесь и получите отличный Web2.0 логотип для вашего сайта.
Источник: http://www.technomono.com/tutorials/gimp/stylish-text/index.php









51 коммент.:
супер! спасибо большое!
Проголосуйте за эту новость на news2.ru!
http://news2.ru/story/26323/
Спасибо автору. Я лишь кое-как перевел. Но я лишь учусь. И мне понравилось. Со слоями много чего интересного наделать можно. Надеюсь в скором будущем и сам смогу чего-нибудь изобретать.
Сайт, где можно скачать аниме и мангу?
Спасибо, очень пригодилось
И все-таки в фотошопе все гораздо проще можно сделать, но это уже другая история...
отлично
Нормально
Я тоже думаю, что фотошоп лучше
Полезная статья
текст действительно стильный
Полезная информацмя
Кассный текст
супер
Спасибо за совет
круто
Тут можно скачать все
очень интересно
polezno
програмирование
город Чайковский
банер
авиамодели
hyip monitor
модели
Быстрый и выгодный обмен Webmoney, вывод webmoney, пополнение webmoney по sms
Обмен WebMoney
отдых в Тайланде
http://www.crezynika.ru
http://yamaechka.ru/
http://golyaki.ru/
http://krasotochky.ru
http://www-girls.ru
http://auto-moto.ua-companies.com
http://rise.zexeor.com
http://grow.yolins.com
http://transport.our-source.com
http://our-source.com
http://biz-prosto.ru/
http://www.zamki-kemz.ru
можно и в фотошопе подобное сделать
очень толково, спасибо
http://www.irmaseo.ru
http://penisx.ru
Ну и хрень http://gamer4all.ru
Спасибо за прекрасно написанный пост! Полезно, лаконично, четко.
Если честно разобраться во всем полезно особенно если есть примерчики... Рисуя сайты пользубсь аж 4мя редакторами.. ))))
Отличный фотоаппарат Samsung SH100 и новый нетбук ASUS Eee PC 1015PW и конечно же TomTom GO 2505 M LIVE, а так же немного самогона и самоучитель гипноза.
Фото эротика - красивые фотографии девушек со всего света и самые красивые брюнетки
Попки
Попки
Вот такой он Lenovo IdeaPad P1, а вот такие GPS навигаторы Garmin nuLink 2390 ну и нетбук Asus Eee PC X101. Сейчас нужна недвижимость в окленде или может просто самогон а потом еще гипноз держу все это на дешевый хостинг
Отправить комментарий